People form first impressions of other people in just one tenth of a second. That is fast!
Are you ready for the crazy part? Research shows that people form their first impression of websites in just one twentieth of a second.
That means you have to be ready to really knock your visitors’ socks off with a ridiculously awesome homepage design!
You might be wondering now, if it’s all about the first impression, how could you possibly make 17 mistakes that we need to look out for?
The answer is, because the first impression isn’t everything. You might totally and completely botch your first impression, in which case you already lost it, but if you make a good first impression, that doesn’t mean that you already have a sale in the bag.
So, take your pen and paper out, open up your home page, and get ready take a real critical look at what you’re doing wrong (and right), and how you can fix it!
Let’s Start with your First Impression
Before we even begin talking about converting users, writing good copy, or anything like that, we’re going to discuss those little mistakes that people make which totally and completely destroy the first impression!
1. Using Mismatched, Overpowering, or Just Bad Colors
The absolute, very first thing that your visitors see when entering your website is the color scheme. It’s the first thing that registers, and therefore the first thing that can impact the decision of your visitor to stay or go, to feel comfortable with your site or not, to like your brand or not.
So, what should you not do?
You should not use too many bright colors, colors that don’t look good together, or colors that don’t fit with your brand image.
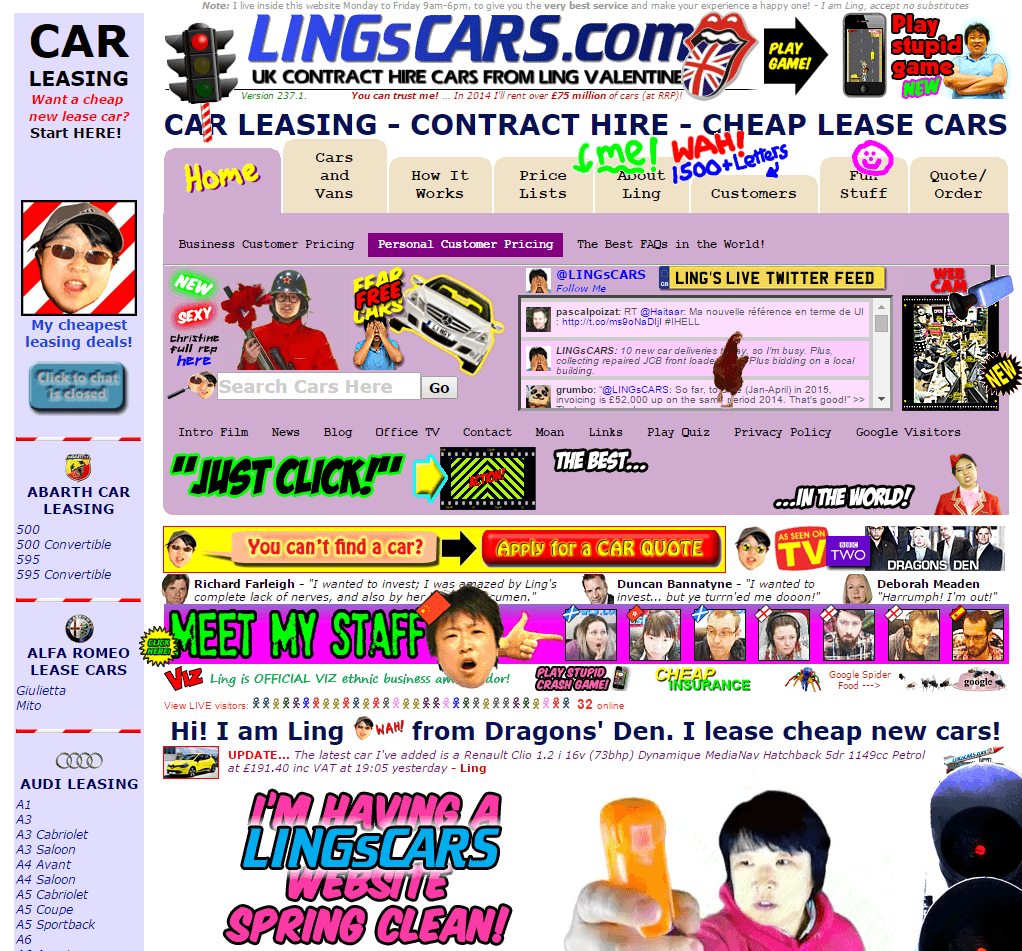
Great, now we know the mistake, but who actually does that? I’ll tell you who – this website (and many other slightly less ridiculous sites):
The Solution
Now that you have an excellent example of a color scheme you should avoid, let’s talk about what you should use for your color scheme.
- Use color schemes that match well together. Colors on the Web is a cool tool that can help you build a matching palette.
- Use colors that are relevant to your business. (For example, blue is a calming color that promotes trust, red is good for sales, yellow is good for children’s products). For a comprehensive look at colors in marketing check out this post.
Now, to show how important color is, before you even get into the text, design, etc. take a look at this site in comparison to the one above. Everything fits together beautifully, it all looks good, and you don’t even need to see the actual website to know that you have a good feeling towards this brand:
2. Creating Clutter
There’s so much to tell your users when they land on your homepage, so you should try to force as many videos, images, paragraphs, and icons as possible right?
I mean, without that, how would someone ever understand everything they need to know when they enter your website?
Let me tell you something that is one of the worst homepage mistakes you could make! Don’t read anything just take a look at this page below and tell me that your brain isn’t about to explode.
Now obviously this is an extreme example, but I have seen countless eCommerce websites with so much clutter I want to throw up, but instead I just leave the site and don’t buy anything. And again, it’s not because of what is actually written, but simply the fact that there is such an overload.
The Solution
The answer to this problem is simple – you can’t focus on everything in your homepage, nor do your users want to read everything on your homepage, so don’t. A bit later on we’ll touch on what content you should actually include on your homepage, but for now let’s talk about the design.
The design answer to this problem is also simple – white space.
What is that??
White space, also called negative space, is just what it sounds like – blank space on your site. This white space is super important, because it both draws your users’ eyes to the right places (the places where you do have something), and it also creates a more pleasant experience.
Just to clarify, white space doesn’t have to be blank necessarily, it just needs to be neutral enough so that you don’t overwhelm your visitors. So don’t worry, you can still have fun with your site!
3. Totally Forgetting About Mobile
Mobile commerce now accounts for 34% of all eCommerce transactions globally. That’s a whole lot of transactions, and it is a whole of transactions that you could potentially be losing out on if you don’t have a mobile optimized website!
Once again, this is a first impression thing. Which site would you feel more comfortable browsing on your mobile device?
Clearly the mobile optimized site is better. If I opened the site on the right on my phone I would almost certainly leave the site immeditately. I’d consider going back onto the site later on my laptop, but let’s be honest, I’d probably forget.
The Solution
There are so many different tools available that can help you create a mobile optimized site. To name a few you can check out ShopGate, DudaMobile, and Onbile. You can also look into plugins for your specific eCommerce platform.
For more on creating a mobile site you can take a look at Google’s guide here.
4. Using a Crazy Flash Intro
Flash intros, those animated intros you remember from 2009, were cutting edge at the time, but now they should be left out of your website.
Why?
Because people expect speed! I don’t know about you, but I never want to open a website and see this loading bar:

The Solution
This one is easy – don’t use flash intros and you won’t have this problem.
Moving on to the Second Taste
Once your users make it through their first impression they will start to actually look around your website, this is the second taste. This is where your users will start to look at the actual details. Mistakes here can be just as damaging as first impression errors.
5. Using Terrible Stock Photos
Maybe this is obvious, but some stock images are better than others. A site that uses really terrible stock images on its homepage just won’t look good. It will look cheap, and probably unreliable.
For example, if you opened a site that sold suits and this was the picture on the homepage I doubt you’d take them too seriously. The picture is just too posed, standard, dated…bad.
The Solution
Use stock photos that don’t suck! There are lots of great places where you can find amazing stock photos that are different, and will actually improve your site.
You can check out sites like Flickr, Dollar Photo Club, and Death to the Stock Photo. For more great options check out these 15 image resources.
6. Not Targeting a Buyer Persona
I’ve mentioned this in the past and I’ll probably say it again in the future, a buyer persona is very important. You should really make sure that every point of contact you have with your customers takes the persona into account.
A website that doesn’t think about how to relate to its ideal buyer might be a beautifully designed site, but it won’t speak to the right person, so it won’t be effective.
For example, if you own a store that sells top of the line sporting goods, and your ideal buyer is an experienced or semi-professional athlete, then showing a picture of a small child playing t-ball is probably not the best choice for your homepage image, because it simply won’t talk to your persona.
The Solution
Read up on how to create a buyer persona, and think about how you can create a homepage that encapsulates the personality of your ideal buyer.
Including good images, brand logos (if relevant), and appropriate color schemes can really help:
7. Writing with Jargon, Business Talk, and Industry Terms
I know you know your business well. You know all the terms for everything. You know who might not know those terms though? Your customers!
Speaking in industry terms is a fantastic way to lose your potential customers’ attention.
Just to put that into perspective, imagine yourself going onto a website looking to buy a new pair of shoes and the homepage of the site advertises the best freakin “Foxing” around.
I’d be willing to bet that you would read that, say “I have no idea what foxing is” and then leave the site.
Apparently, foxing is the front part of a shoe, but most people don’t know that, so don’t use that type of terminology!
The Solution
Avoid jargon at all costs. It is intimidating, and often unnecessary. If you do have to use jargon (or want to because it makes you sound cooler), then be sure to explain why the jargony term is beneficial to your user.
For example, Black and Decker (a hardware company) does in fact use jargon on its site, but it does so in a way that makes the user understand what the advantage (or at least perceived advantage) is.
I don’t necessarily know what “40V Max” means, but it gets explained to me, “30% longer runtime.” Sounds good to me!
8. Assuming Customers Know Who You Are
Often business owners think that it is abundantly clear what their business is all about. The problem with that is that when they build their websites, they don’t explain anything about their business on the homepage.
That means there is nothing to explain to site visitors what the business is, what sets it apart from other sites, and why the visitor should in fact stay and shop there at all.
Think about it like this, if I walked up to you trying to sell you something in person without introducing myself, you probably wouldn’t buy from me. The same holds true for your website.
The Solution
Create a unique value proposition to identify and distinguish your website. Your value proposition should answer the following question – what value does your product or service provide, and how is it unique to your business?
For example, take a look at this site:
This site explains what it is (more or less) – it is a site that sells things designed in Canada.
What is unique about the store? That is where the value propostion comes in “Clothing and accessories chosen with care.”
So this store doesn’t just provide anything from Canada, it will only sell you the finest clothing that could be found. You are paying for the quality and convenience.
Without this information I might not fully understand what this site is all about or what is unique about it.
The Conversion Killers
Now your visitors have a full picture of your homepage – they know who you are, they know what you sell, they feel a connection to your brand – it’s time to talk about the thing that you’ve been waiting for, actual conversion killing mistakes.
9. Not Including a Call to Action on the Page
A call to action is any type of button or link that draws a visitor towards making some sort of action. Generally you’ll see things like “Shop now” “Buy now” “Check out our…”
A homepage without some sort of call to action is totally and completely ineffective. Your visitors need to be guided from the moment they enter your store to the moment they complete a purchase.
Here’s a website that, although it has a beautiful design, has no call to action on the homepage:
Sure there are options on the top of the page so a visitor could find the products, but there is nothing on the page that is really calling the attention of the visitor and drawing them towards a purchase.
The Solution
Use a call to action on your homepage. It doesn’t matter if you sell more than one type of product, or if you sell men’s and women’s clothing. You should always try to direct your customers somewhere.
When creating your call to action try to make it stand out on the page. Contrasting colors work great!
Another thing you must take into account is placing your call to action above the “fold.” Meaning be sure that your call to action will appear in the upper portion of the page so that it shows up immediately when the page loads.
Now, check out The Gap’s homepage and tell me it doesn’t encourage you to take action more than the site I showed you above:
10. Not Designing your Homepage with a Goal in Mind
Did you know that you should actually have a specific goal in mind when you design your homepage?
Why, you ask. Well, as you know, businesses are complicated. You have so many different products and services that you can offer, and there are so many different places that you can direct your visitors, if you try to direct them to all of those different places at the same time, then chances are there will be too many options and your visitors will end up going nowhere (choice can be overwhelming).
The Solution
Choose one thing that you want to focus on and push that as the main goal of the page. You can’t encourage people to check out your new summer line at the same time that you tell them to check out your winter clearance sale.
Choose. Do you want to focus on summer or winter? Once you choose your goal you can then focus your design efforts around the specific goal, and create a call to action that drives towards that goal.
Think about the Gap homepage from above. It is fully focused on one goal, even though there are many other things that The Gap could be promoting.
11. Writing Terrible Copy
Have you ever entered a website, started reading the text on the page and noticed that the sentences just don’t flow, you don’t quite understand what the point of the text is, or there are spelling and grammar mistakes?
Those are conversion killers right there!
I’d say probably the biggest mistake that I have seen is writing copy that is just too darn esoteric and unclear.
This site below sells boots. It has a good looking website, and the value proposition on the bottom of the page sounds good on first glance, but when I re-read it I was pretty confused.
What is my life’s work, and why does it need boots?
So there are two main aspects that can be bungled in the copywriting process – the content itself, and the technical writing (grammar and spelling).
The Solution
For the first issue, keep your copy clear and to the point. There is always room for creativity, don’t get me wrong. In fact I encourage creativity, just make sure you don’t go overboard.
For example, this site is creative and cool, but it also makes sense:
You should strive to write text that is engaging and compelling. The more you can pull your visitors in with your copy, the better chance you have to rake in the sales.
Now for the second issue. In order to avoid any embarrassing typos or mistakes proof read your site around a thousand times before publishing it. Oh and have your friends, family, and coworkers look over it too.
12. Writing Too Much
I know that I just said that compelling copy is important, but I’d say it’s probably better to have one line of simple text than writing up four paragraphs of brilliant, award winning prose.
No one wants to read that much, and including so much text on your homepage is an immediate turnoff.
The Solution
Keep your text short and to the point. If you have a lot to say, try to cut it down. If you still have a lot to say, consider using bullet points, or very short sentences.
If you can keep the copy on your homepage to one large header and a smaller sub-header, then you are in a good place.
13. Ignoring the Need to Build Trust
At the end of the day your customers are not meeting you in person. They land on a website and are encouraged to make a purchase, but they don’t know who you are, they don’t know that other people have purchased from you, they don’t know if they can trust you.
A site that makes no effort to build trust will have a very hard time getting first time visitors to buy.
The Solution
There are countless ways to build trust on your homepage. You can show testimonials, customer counts, media mentions, or provide a prominent link to customer support.
One very effective method is the, “as seen in” method. Essentially, by name dropping places that people may be familiar with you associate your brand with far more established companies.
The second you see that this product is sold in Costco and Whole Foods Market you know that it’s a reliable product.
Customers Getting Lost Along the Way
Sometimes even with clear direction it’s possible that your customers will get lost somewhere during the purchasing process. Generally speaking that is an issue that doesn’t relate to the homepage itself, but here are a few common homepage errors that could leave your customers needing a GPS.
14. Focusing Too Much on Design
As you can see, the design of your homepage is very, very important, but what happens when you focus all of your efforts on design, and forget all about usability.
There are some pretty websites out there, but a site that is just nice looking, and doesn’t clearly display relevant and necessary information is simply not practical. If I enter a website and have to look for the navigation bar, or can’t find the contact information, then I don’t want to shop from that site.
This wallet website (pictured below) has a really fantastic design. A lot of negative space. What’s the problem?
It only has one menu option on the homepage called “Collection.” What’s worse, when clicking on “collection” I noticed that it is a drop down menu that goes down the side of the page ON TOP OF THE PRODUCTS. That is a big no no.
This is a clear case of a site that focused on its initial impression but did not think about how to fit the design and usability together.
The Solution
Designing the perfect image is never more important than making a site easy to use. Keep that in mind. Think about how you would want to find the menu and other information and put the menu there.
15. Creating a Navigation Bar that is not Intuitive
In line with the previous point, you don’t just want a navigation bar that is easy to find, you want one that is easy to use and intuitive!
What do I mean by intuitive?
I mean that your customers should be able to look at your navigation bar and find their way to any of your products. If they can’t find all of your products easily, then they really won’t know how much value you can potentially offer them, and they won’t find any of your “gems” that aren’t featured on the homepage.
The Solution
Create a simple menu on your homepage with a dropdown feature so that your users can easily find not just your general categories, but also your more specific categories as well.
American Eagle is a perfect example of a site with a sleek and powerful design, plus a super intuitive menu:
Behind the Scenes Work (Bad SEO Mistakes)
In addition to the design and structure of your homepage, there are some things that you have to do behind the scenes in order to be sure that it is as good a page as possible. Forgetting these steps can destroy your site’s potential for organic traffic (one of the most prominent sources of revenue for eCommerce stores).
16. Not Focusing on Any Keywords
Quite possibly the biggest mistake you could make on a homepage is performing no SEO optimization. Organic traffic is key to the success of any online business. Paid advertisement only gets you so far, at a certain point you will want to see your business grow without being forced to pay for it.
The Solution
This is definitely a very technical aspect of online marketing, but it’s worth it. To help your business rank on Google you will need to do keyword research, determine the best one or two keywords for your site, and focus your efforts on those keywords.
To help with keyword research you can use the Google Keyword Planner and Google Trends.
Be sure not to just include keywords in the copy of your homepage, but also in your title tag and image tags.
For more on keyword research for eCommerce check out these posts: SEO for eCommerce Design, Keyword Research for eCommerce, and 5 Free Google Keyword Research Tools.
17. Putting in Too Many Keywords
It is a very tempting thing to over use keywords. I’ve seen it hundreds of times (and have probably done it myself). You find a keyword you like, and think it will help to just throw that keyword into your page as many times as you can.
Unfortunately, Google calls that keyword stuffing and you can be penalized for it.
The Solution
In order to avoid this problem it’s important to understand how SEO works nowadays. For Google it is more important that your page makes sense for human beings, than for it to be chock full of keywords.
In an effort to make that reality, Google has started focusing on webpages in a more holistic way. It looks for keywords, but it also looks for related words and concepts. It tries to understand what your page is about as whole and indexes based on that.
So here’s what you should do: find your keyword that you want to focus on, then find a few keywords that are related to it as well. On your homepage you should use your main keyword a few times, but don’t overdo it. Sprinkle in other words as well, and Google will like your page much more!
So There you Have It
17 BIG mistakes that you won’t be making any more!
Now that you know what to avoid, and how to correct the problems, take a look at your website, see if you’re doing any of these things, and think about how you can make your site even better (and make more sales).

Zack is a social media enthusiast who loves all things digital. He is the inbound marketing manager at StoreYa where he spends his days searching for the newest social marketing scoop. If you’d like to chat with him, feel free to connect with him on any social platform.
Recommended articles
 Facebook Ads for eCommerce: 16 Strategies, Examples & Tips
Facebook Ads for eCommerce: 16 Strategies, Examples & Tips
 How to Build a Winning eCommerce Ads Strategy
How to Build a Winning eCommerce Ads Strategy
 Google Ads for eCommerce: Everything You Need to Know
Google Ads for eCommerce: Everything You Need to Know
 10X Your Traffic with PPC Management Software
10X Your Traffic with PPC Management Software
Comments
Powered by Facebook Comments